CSS UNITS
CSS Units are used to define length for CSS properties such as height, width, length, font size, etc.
CSS units are divided into two parts, the first one is "Length Number" and Second is "Length Unit" .
Ex : font-size :10px; where font-size is CSS property , 10 is Length Number and px(pixel) is length unit .
There are totally two types of CSS Length Units:
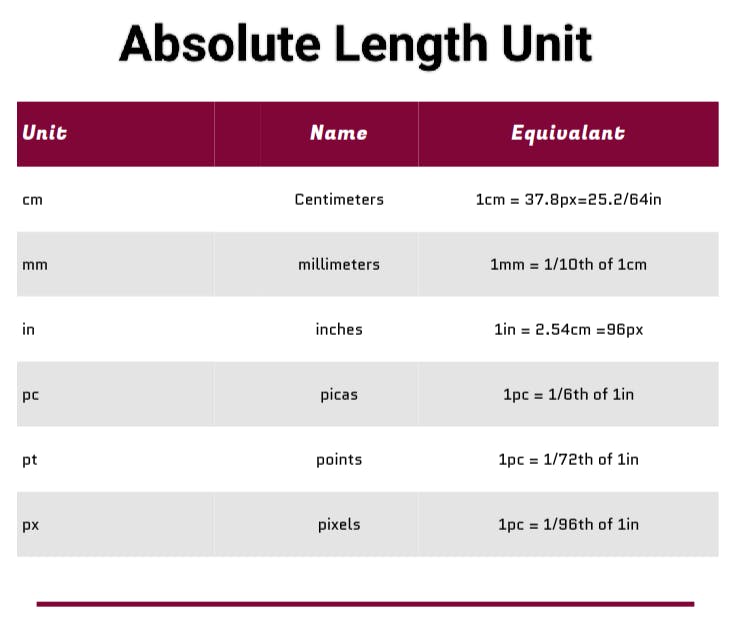
Absolute Lengths Unit-
Absolute length units specify a length that is not relative to another length property. So, the length expressed in any of the absolute length units is fixed will appear as exactly that size.
p {
font-size: 25cm;
line-height: 50mm;
}
h1 {
font-size: 60px;
}
div{
height: 0.5in;
width: 1pt;
font-size:10pc;
}
Above are some examples of Absolute Length Unit .

This table defines the Length units and equivalent size of Length units
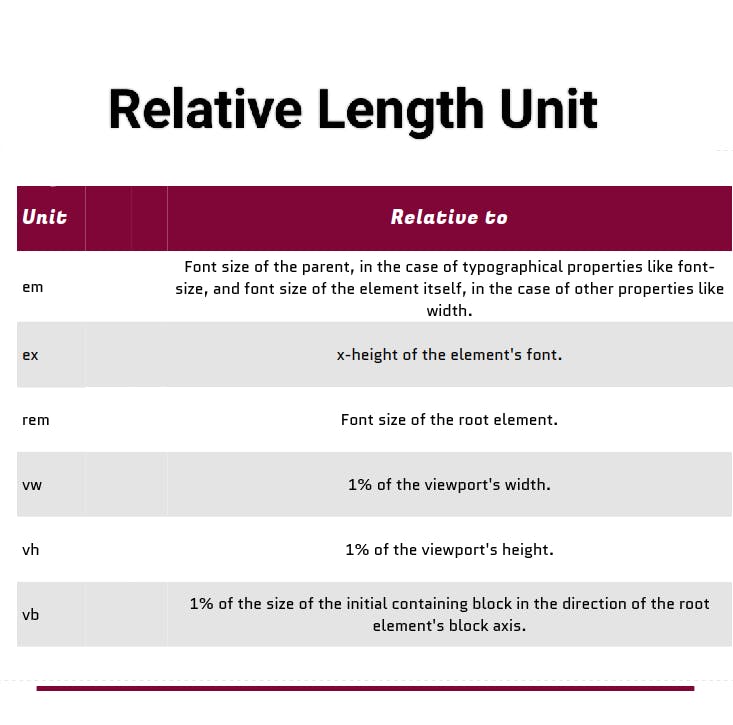
Relative Lengths Unit -
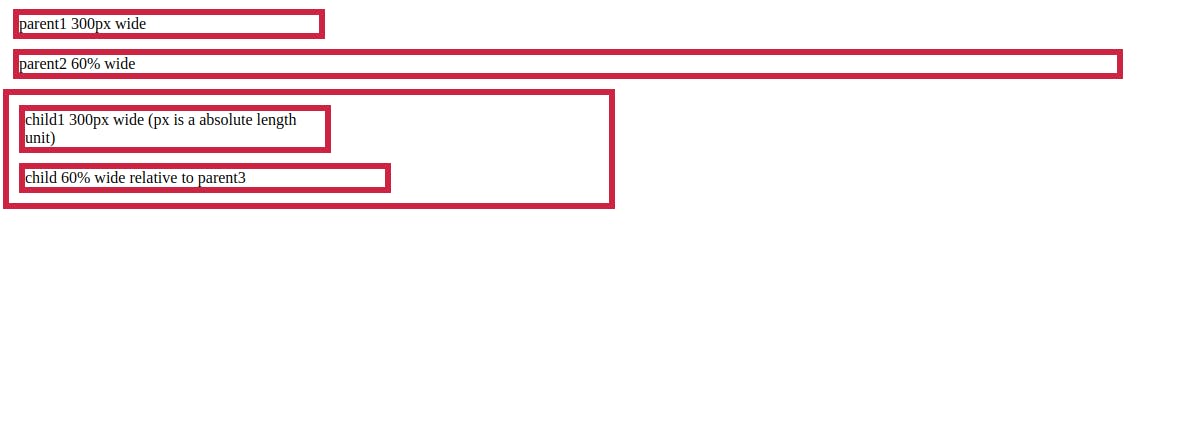
As the name suggests Relative length units are relative to their other element. Assume a scenario where you have to define a child element inside their parent element, and here you want to give the width to the child i.e 60% of the body .then here the concept of relative length unit comes into the picture.
Index.html
<body>
<div class="parent1">parent1 300px wide</div>
<div class="parent2">parent2 60% wide</div>
<div class="parent3">
<div class="child1">child1 300px wide (px is a absolute length unit)</div>
<div class="child2">child 60% wide relative to parent3</div>
</div>
</body>
style.css
.parent3 {
width: 600px;
border: 6px solid rgb(205, 36, 67);
}
.child1, .parent1 {
width: 300px;
border: 6px solid rgb(205, 36, 67);
margin: 10px;
}
.child2, .parent2 {
width: 60%;
border: 5px solid rgb(205, 36, 67);
margin: 10px;
}
Output:

Some mostly used CSS relative length units

Checkout our previous blogs as well.
Happy Learning!